Projekt-Report Mai 2022

Der Mai wurde bei Zahm & Zornig von vielen abwechslungsreichen Projekten geprägt. Im Folgenden geben wir Ihnen spannende Einblicke in unsere aktuellsten Projekte und Highlights aus dem Mai!
Walter Gasthaus Gleis- und Tiefbau GmbH & Co. KG
Gasthaus Gleisbau ist seit mehr als 100 Jahren ein inhabergeführtes Unternehmen mit Firmensitz in Duisburg. Das Tätigkeitsfeld umfasst das gesamte Spektrum des Bahnbaus. Ganz nach dem Motto “Fair, Zuverlässig und Zukunftsorientiert” zeichnet sich das Unternehmen durch jahrzehntelange Erfahrung und hohe Qualität aus. Zahm & Zornig hat vor einiger Zeit die Visitenkarten, Briefpapiere und verschiedene Flyer im Querformat für die einzelnen Leistungen erstellt. Im Zuge einer Neuaufstellung der Firma durch neue Mitarbeiter und weitere Geschäftsführer, wurden die Visitenkarten, Briefpapiere und Flyer im vergangenen Monat überarbeitet und angepasst.
Schon vor der Corona-Pandemie hat Gasthaus Gleisbau regelmäßig Messen besucht. Jetzt war es endlich wieder soweit! Der erste Messeauftritt seit dem Ausbruch des Virus, auf der iaf, der 28. Internationalen Ausstellung für Fahrwegtechnik in Münster/Westfalen. Wie auch in den Jahren zuvor hat Zahm & Zornig wieder die Gestaltung des Messestands übernommen und Banner designt.
Auf dem Messestand befindet sich in einem Kasten das Logo, welches von allen Seiten gut sichtbar ist. Eine Banderole mit dem Namen des Unternehmens zieht sich einmal oberhalb des gesamten Stands herum. Der Messestand besteht aus einer Messewand und zwei Seitenwänden. Auf der linken Seitenwand befindet sich das Logo. Direkt darunter hängt ein Bildschirm, auf dem Bilder der Firma und ihrer Arbeiten eingeblendet werden. Das Wichtige bei der Gestaltung dieser Seitenwand war es, das Logo so zu positionieren, dass es nicht vom Bildschirm überdeckt wurde oder der Bildschirm zu niedrig gehängt werden musste. Damit das Gesamtbild wirken konnte, musste das Logo auf eine bestimmte Höhe und Größe gesetzt werden. Wir kreierten dadurch ein gutes Zusammenspiel zwischen Design und Technik. Auf der rechten Seitenwand sind die verschiedenen Leistungen des Unternehmens aufgeführt. So bekommt der Betrachter des Messestands schnell und direkt vermittelt, welche Leistungen das Unternehmen anbietet. Jede Messewand besteht aus mehreren Platten. Die Schwierigkeit bei der rechten Messewand lag darin, den Text so zu wählen, dass er auf eine schmale Platte passt und nicht zwischen den Platten abgeschnitten oder verschluckt wird. Was bedeutete, der Text musste passgenau sein. Sobald ein Wort länger als eine Platte war, musste man gut darauf achten, dass es trotzdem problemlos lesbar ist. Das ist uns mit unserem Design erfolgreich gelungen.
Im Gesamtkonstrukt entstand ein Messestand, der das Unternehmen und die Leistungen klar und direkt widerspiegelt. Aktuell arbeiten wir noch an einer neuen, modernen Webseite, über die wir in einem der nächsten Projekt-Reports berichten werden.

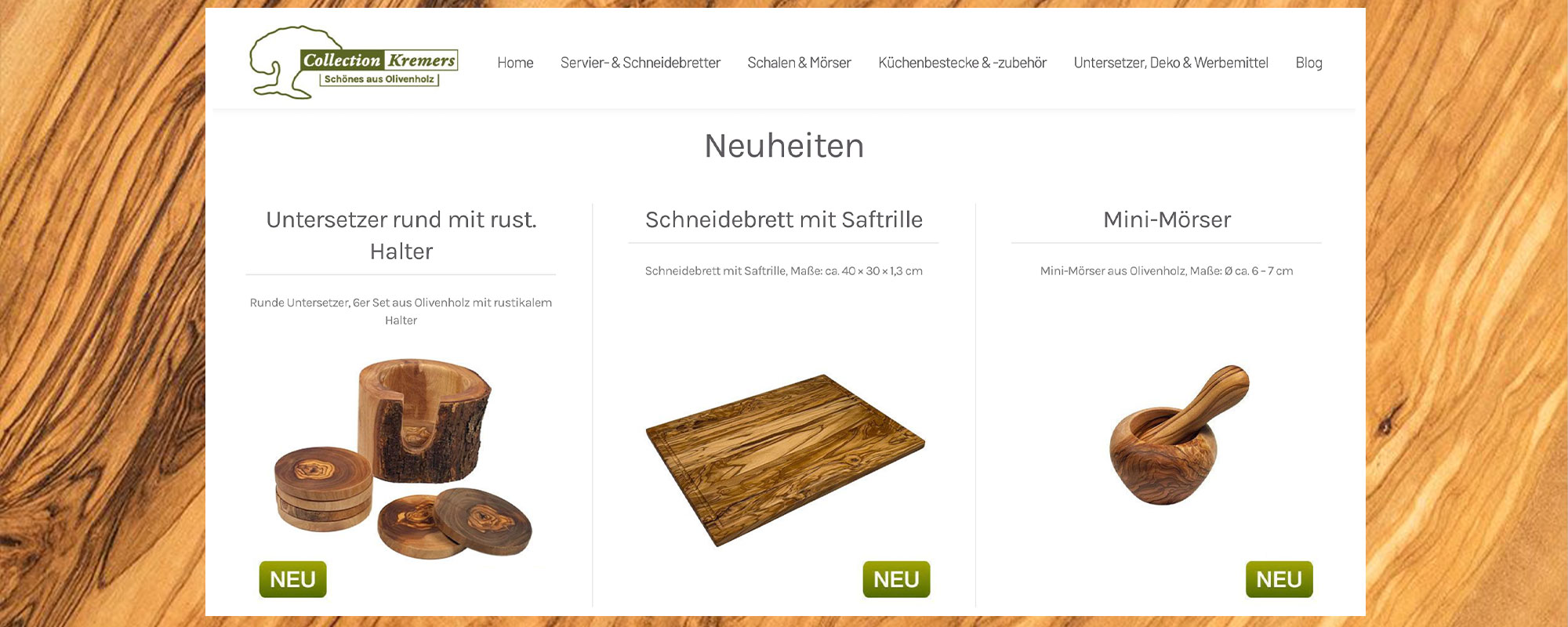
Collection Kremers
Collection Kremers ist ein langjähriger Stammkunde von Zahm & Zornig und bekannt für seine exklusiven und hochwertigen Produkte aus Olivenholz. Die Webseite, mit integriertem Onlineshop, wird von uns seit der Erstellung regelmäßig gepflegt. So auch im vergangenen Monat.
Nach der Entwicklung neuer Olivenholzprodukte – ein Untersetzer, ein Mini-Mörser, ein Schneidebrett und eine Obstschale – sollten diese direkt in den Onlineshop integriert werden. Dazu wurden die Artikel von uns fotografiert. Nachdem Kremers die Bilder für den Shop freigegeben hatte, wurden sie von uns bearbeitet und passend zum Design des Shops aufbereitet. Auf der Webseite werden alle Produkte auf einem weißen Hintergrund dargestellt. Für eine optimale und einheitliche Präsentation der Artikel haben wir die neuen Produkte freigestellt, also den Hintergrund der Bilder entfernt. So gelingt uns ein schlichter und moderner Look der Seite mit vollem Fokus auf die hochwertigen Olivenholzprodukte.
Nachdem das Bildmaterial für den Onlineshop feststand, haben wir jeden Artikel einzeln, inklusive Preis- und Produktinformation, in den Shop eingepflegt. Dabei wurde jeder neu hinzugefügte Artikel mit einem grünen “Neu” gekennzeichnet. Von älteren Produkten haben wir die Kennzeichnung entfernt.
Damit die Kunden immer up-to-date bleiben, verschickt Kremers zum Launch neuer Produkte ein Neuheitenblatt per E-Mail. Das Neuheitenblatt besteht aus insgesamt vier Seiten: einem Deckblatt und drei verschiedenen Produktseiten, jeweils für eine Produktkategorie, wie zum Beispiel “Schalen & Mörser”. Den Stil des Neuheitenblatts haben wir an die Webseite und das CI des Unternehmens angepasst – ein schönes und modernes Zusammenspiel von Grün- und Brauntönen, welche die Einzigartigkeit der Natur und die exklusiven und hochwertigen Olivenholzprodukte perfekt in Szene setzt.

Crescendo GbR
Im letzten Jahr haben wir die Webseite für das Crescendo Institut für persönliches und berufliches Wachstum erstellt. Mithilfe eines geradlinigen Designs konnten wir eine auf den Punkt reduzierte und übersichtliche Webseite mit überschaubaren Menüpunkten kreieren, die sowohl innere Ruhe, als auch Wachstum ausstrahlt.
Für dieses Jahr plant das Unternehmen verschiedene Events, welche in die Webseite integriert werden sollten. Dazu haben wir eine eigene Landingpage erstellt. Crescendo möchte sich zukünftig selbst um die Pflege der einzelnen Events kümmern. Daher haben wir nach einer Lösung gesucht, die Darstellung so umzusetzen, dass die Bearbeitung und Pflege der Landingpage schnell und unkompliziert ist. Am Ende ist es eine Kacheloptik geworden. Sie ist übersichtlich, erzeugt eine einheitliche, gut strukturierte Landingpage und ist dazu auch noch pflegeleicht. Pro Kachel können Bild und Text ganz einfach für jedes Event bearbeitet, ergänzt oder ausgetauscht werden.
Zusätzlich haben wir in jede Kachel einen “Jetzt anmelden”-Button integriert. Dieser führt zu einem neuen Kontaktformular, welches wir speziell für die Eventanmeldung erstellt haben. Mithilfe des Formulars kann man sich problemlos, schnell und direkt für das jeweilige Event anmelden.

FEGERS ARCHITEKTEN
Für Fegers Architekten haben wir bereits im März das Logo designt. Bei der Erstellung haben wir uns für eine versetzte Schrift entschieden, was dem Logo eine gewisse Extravaganz verleiht. Diese Entscheidung kommt nun auch der Visitenkarte zugute, welche wir im Mai gestaltet haben. Nicht nur durch die Besonderheit der Schrift des Logos, sondern auch durch die Farbgebung, ein erfrischendes Grün und ein neutralisierender Grauton, kann sich Fegers Architekten gut von der Konkurrenz abheben. Denn in der Architektur-Branche sind die meisten Logos in den Farben Schwarz, Rot oder Blau gehalten. Mit einem jungen, lebhaften Grünton sticht das Unternehmen heraus und strahlt Nachhaltigkeit aus, was vor allem in der Architektur ein wichtiger Nenner ist.
Die Visitenkarte von Fegers Architekten ist modern, hochwertig und spiegelt die Farben des Logos wider. Im oberen Bereich der Visitenkarte befindet sich das Logo, welches von einem leicht reflektierenden Lack überzogen wird. Durch dieses kleine Extra sticht das Logo nochmal besser heraus und wirkt hochwertiger.
Wir haben uns für ein zweispaltiges Design entschieden. Dieses ermöglicht es, alle notwendigen Informationen, darunter Logo, Name des Inhabers, Kontaktmöglichkeiten und Adresse, gut darzustellen. So erscheint die Visitenkarte gut strukturiert und übersichtlich. Bei der Gestaltung haben wir auch auf kleine Details geachtet. Zum Beispiel ist der Nachname des Inhabers “Fegers” im gleichen Farbton dargestellt wie das “Fegers” im Logo und sein Vorname im gleichen Ton wie “Architekten”. Zusätzlich ziert die Vorderseite im unteren Bereich ein grüner Streifen. Mithilfe dieses gestalterischen Mittels greifen wir nochmal die Farbe des Logos auf. Durch den kleinen Akzent der Farbwiederholung erscheint die Visitenkarte in einem harmonischen Einklang. Die Rückseite ist komplett in dem Grünton gehalten. Mittig der Karte heben sich lediglich ein weißes Icon und die Domain der zukünftigen Webseite, an der wir aktuell arbeiten, ab.

